Erfasse mühelos Websites mit Latenode's Web Screenshot Automation
Einführung in Latenode's Web Screenshot Automation
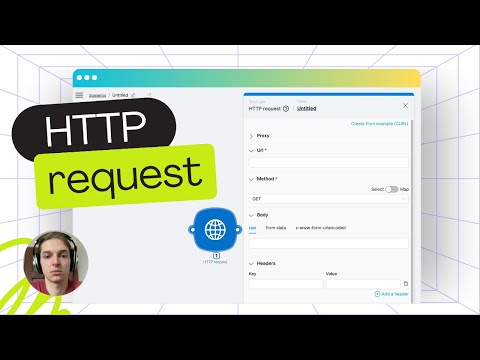
Willkommen zu dieser ausführlichen Anleitung, wie du das Beste aus der Screenshot-Automatisierung von Latenodeherausholst. Mit diesem leistungsstarken Tool kannst du mit einer einfachen HTTP-Anfrage sofort Screenshots von jeder beliebigen Webseite erstellen. In diesem Beitrag zeigen wir dir, wie dieses Szenario funktioniert und welches Potenzial es hat, verschiedene webbezogene Aufgaben zu rationalisieren.
Dein Szenario einrichten
Unser Automatisierungsszenario für Web-Screenshots basiert auf drei Schlüsselkomponenten: einem Web-Hook-Trigger, einem Headless Browser für die Aufnahme von Screenshots und einem Response-Handler. Diese Komponenten arbeiten nahtlos zusammen, um schnelle und effiziente Ergebnisse zu liefern.
Um loszulegen, musst du zunächst die Web-Hook-URL von unserem Trigger-Knoten abrufen und in einem neuen Tab öffnen. Diese Web-Hook-URL ist von zentraler Bedeutung, da sie als Gateway für die Auslösung des Szenarios dient.
Screenshots mit einem kopflosen Browser aufzeichnen
Sobald du die URL für den Web-Hook festgelegt hast, gehst du zurück zum Szenario-Panel und klickst auf "Einmal ausführen", um den Prozess zu starten. Jetzt steht der Headless-Browser im Mittelpunkt des Geschehens. Er navigiert zu der angegebenen URL, in diesem Fall Latenode.com, und lässt die Seite vollständig laden, bevor er einen Screenshot macht.
Die Stärke des Headless Browsers liegt in seiner Effizienz. Er erstellt schnell und präzise Ganzseiten-Screenshots, was ihn zu einem unschätzbaren Werkzeug für verschiedene Anwendungen macht.
Betrachten deiner Screenshots
Wenn die Seite vollständig geladen und der Screenshot erstellt ist, kehrst du zu deinem Webhook-Tab zurück und aktualisierst ihn. Du siehst dann den kompletten Screenshot von Latenode.com direkt in deinem Browser. Diese unmittelbare Rückmeldung hilft dir sicherzustellen, dass der Screenshot genau das ist, was du brauchst.
Dieses Szenario ist unglaublich nützlich für eine Vielzahl von Zwecken, z. B. für die Überwachung von Websites, die Erstellung von visuellen Archiven oder sogar den Aufbau eines eigenen Website-Vorschau-Dienstes. Die Anwendungsmöglichkeiten sind vielfältig und machen es zu einem vielseitigen Werkzeug für Entwickler, Vermarkter und alle, die schnelle und zuverlässige Schnappschüsse von Webseiten benötigen.
Integration der Screenshot-Automatisierung in deinen Workflow
Stell dir vor, du integrierst diese Automatisierung in deinen Arbeitsablauf. Du könntest nach jedem Einsatz automatisch Screenshots von deiner Website machen, um sicherzustellen, dass alles wie erwartet aussieht. Außerdem kannst du die Änderungen auf den Websites deiner Konkurrenten im Laufe der Zeit verfolgen und so Einblicke in ihre Strategien und Aktualisierungen gewinnen.
Die Einfachheit und Flexibilität unserer Web-Screenshot-Automatisierung liegt darin, dass du einfach eine Web-Hook-URL verwenden kannst, um bei Bedarf hochwertige Screenshots zu erstellen. Das macht sie zu einer idealen Lösung für verschiedene Szenarien, in denen eine visuelle Dokumentation von Webseiten erforderlich ist.
Fazit
LatenodeDie Screenshot-Automatisierung von Web ist schnell, effizient und bereit, deine Projekte zu verbessern. Sie vereinfacht die Erfassung und Verwaltung von Screenshots von Webseiten und spart dir Zeit und Mühe. Probiere es aus und sieh, wie es deine webbezogenen Aufgaben verändern kann. Viel Spaß beim Automatisieren mit Latenode!